43 d3 force directed graph with labels
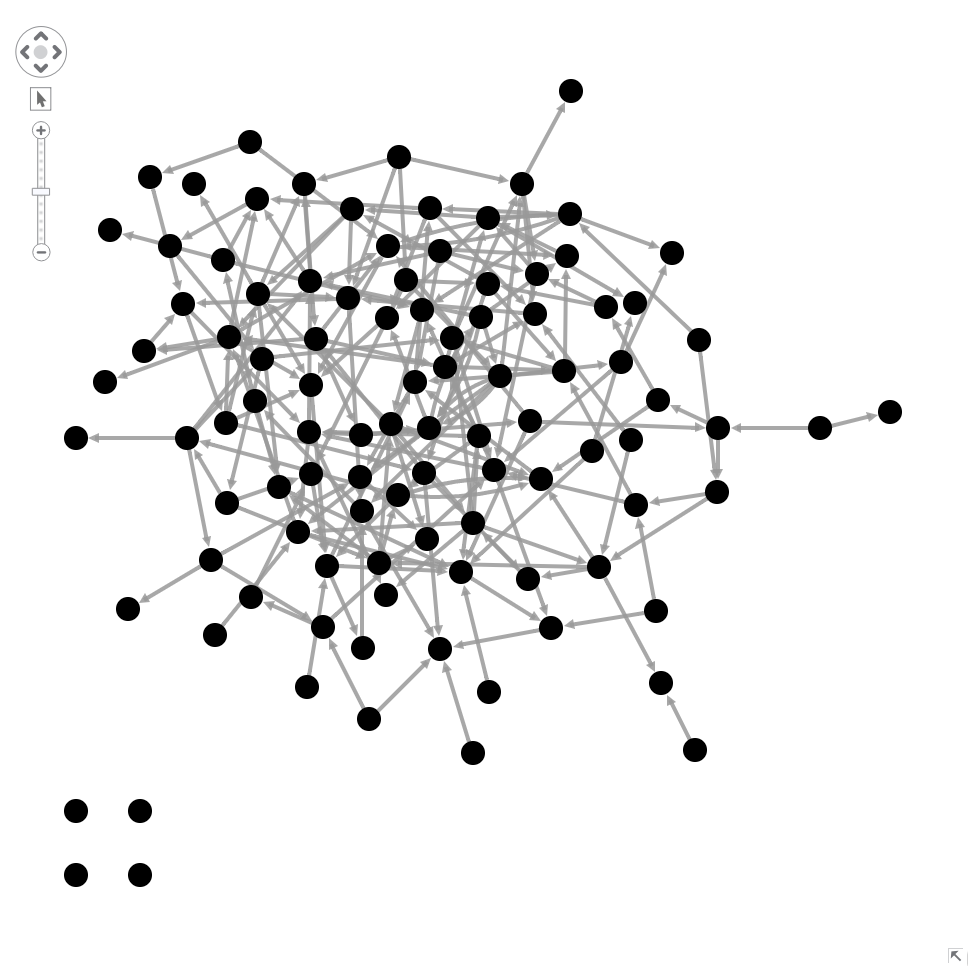
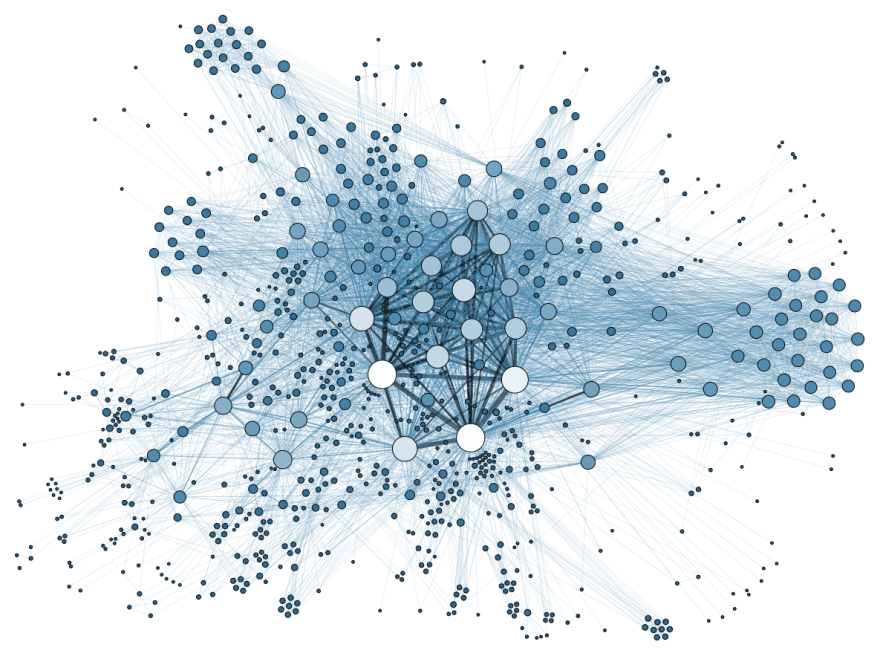
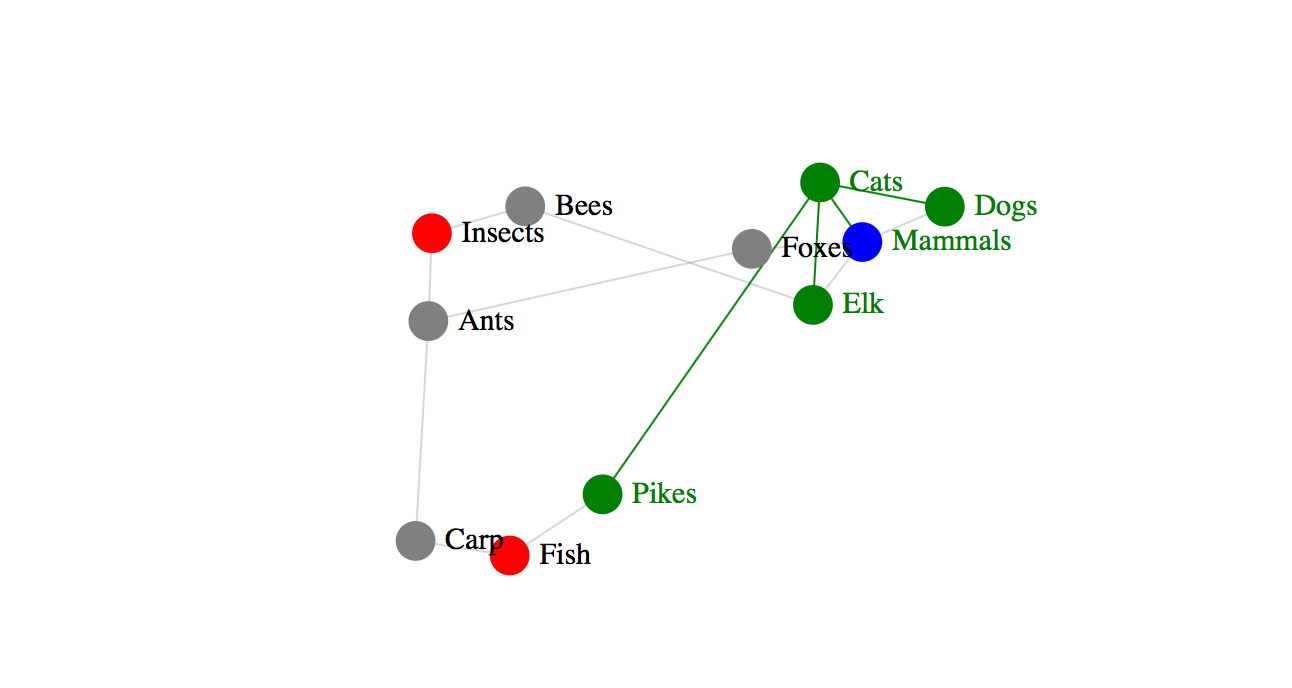
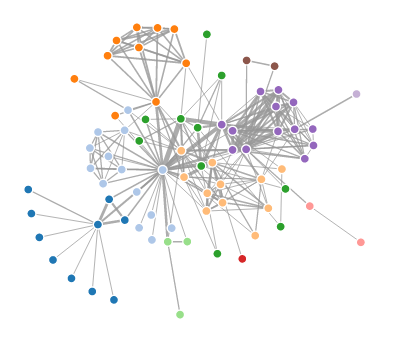
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. Force-Directed Graph / D3 / Observable This network of character co-occurence in Les Misérables is positioned using D3's force layout. Color represents arbitrary clusters in the data. Drag nodes below to better understand connections. See also a disconnected graph, a canvas version, and compare to WebCoLa. Data: Stanford Graph Base
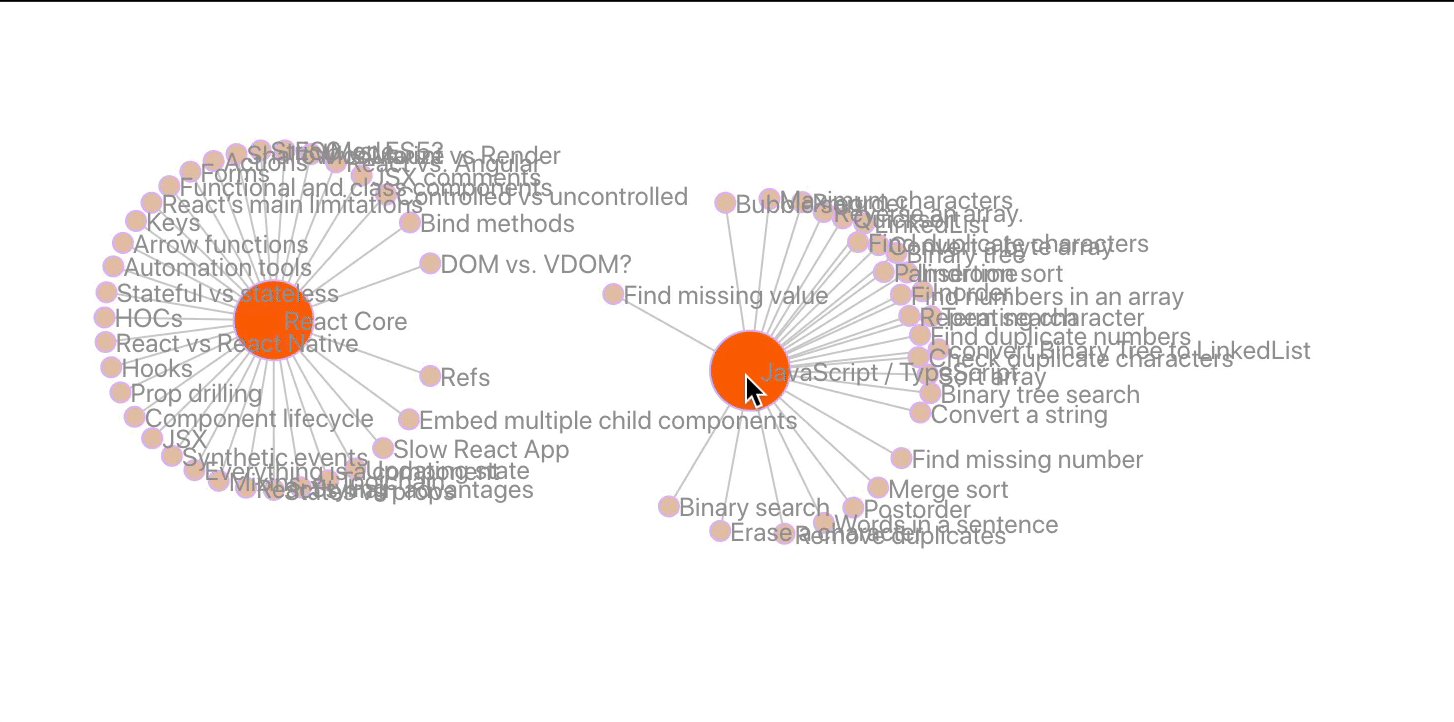
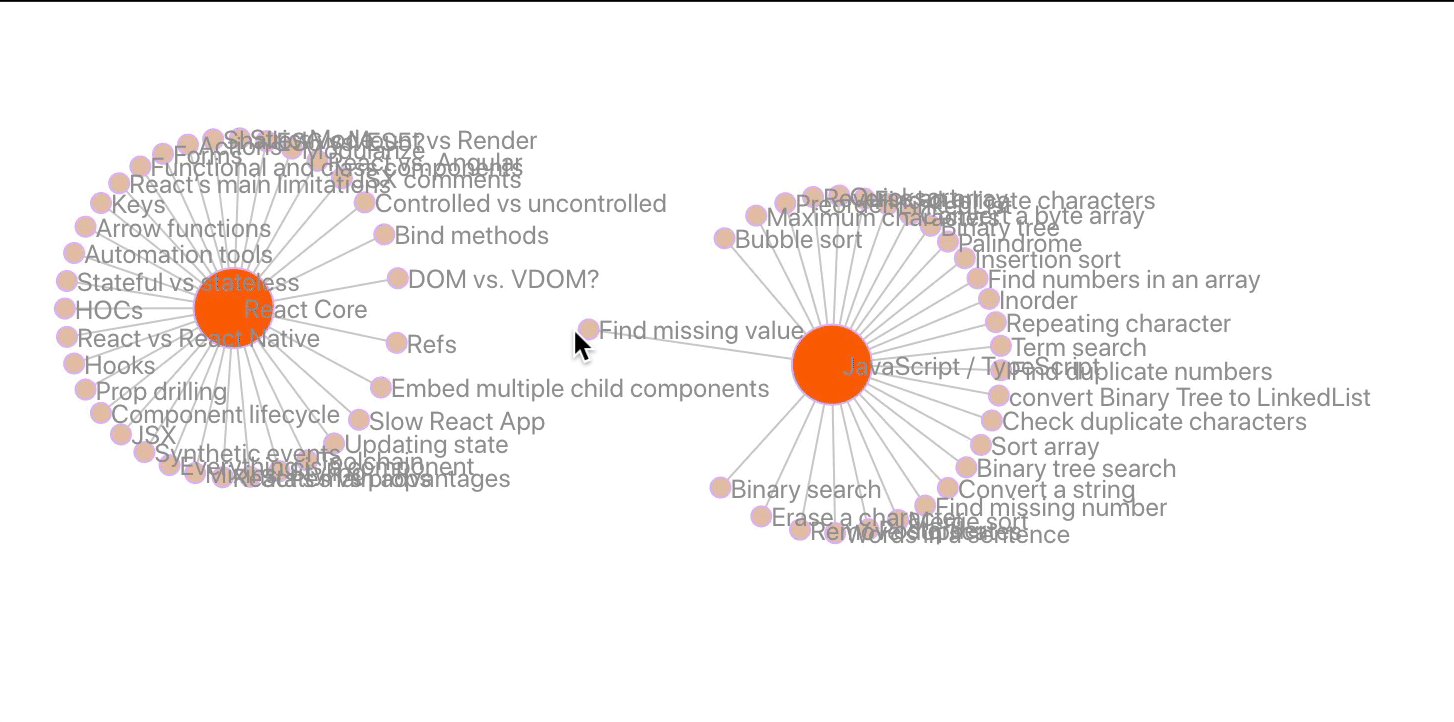
D3 force directed graph. On mouse over show labels I have managed to get some code ( //Highlight selected node, its links, and its children in a D3 force directed graph) whereby on mouse over everything fades except the node and the connecting nodes. This is my current code: ... Delete/Change labels in Force Directed Graph. Hot Network Questions

D3 force directed graph with labels
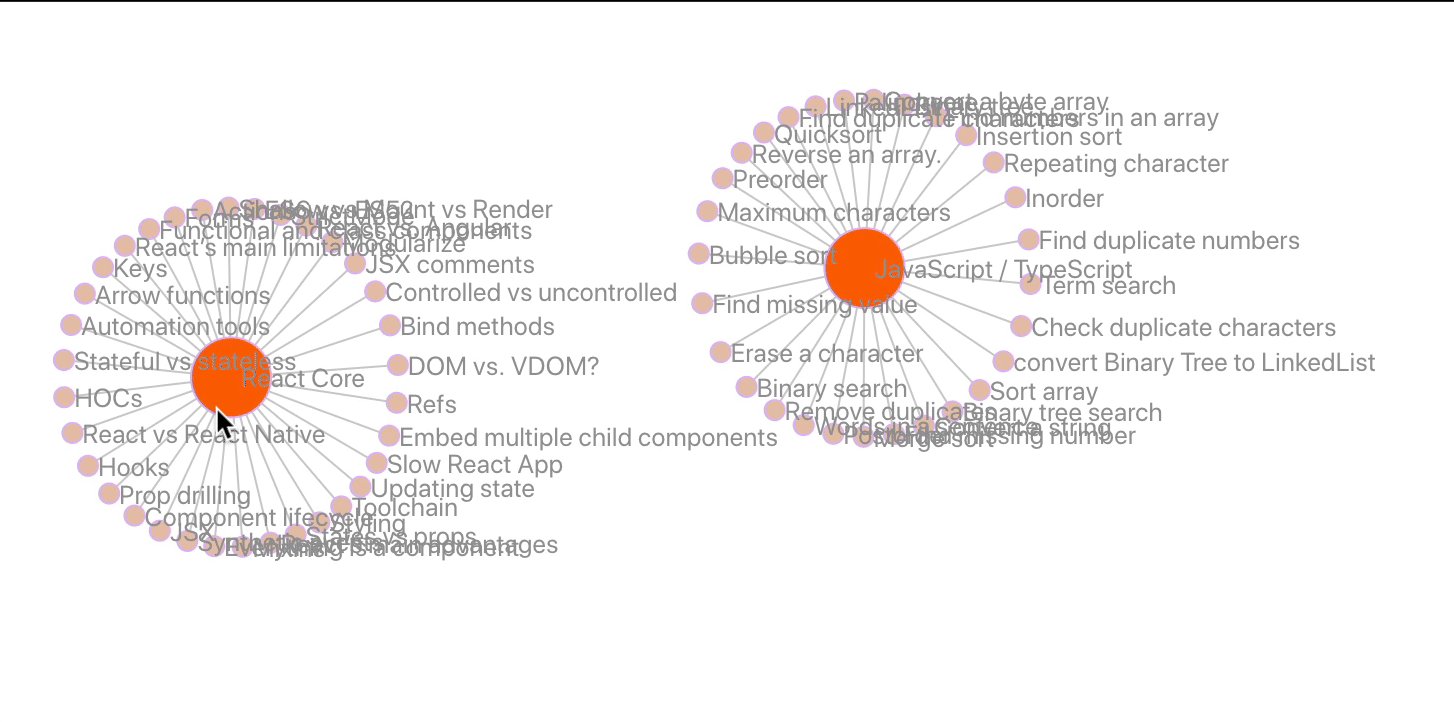
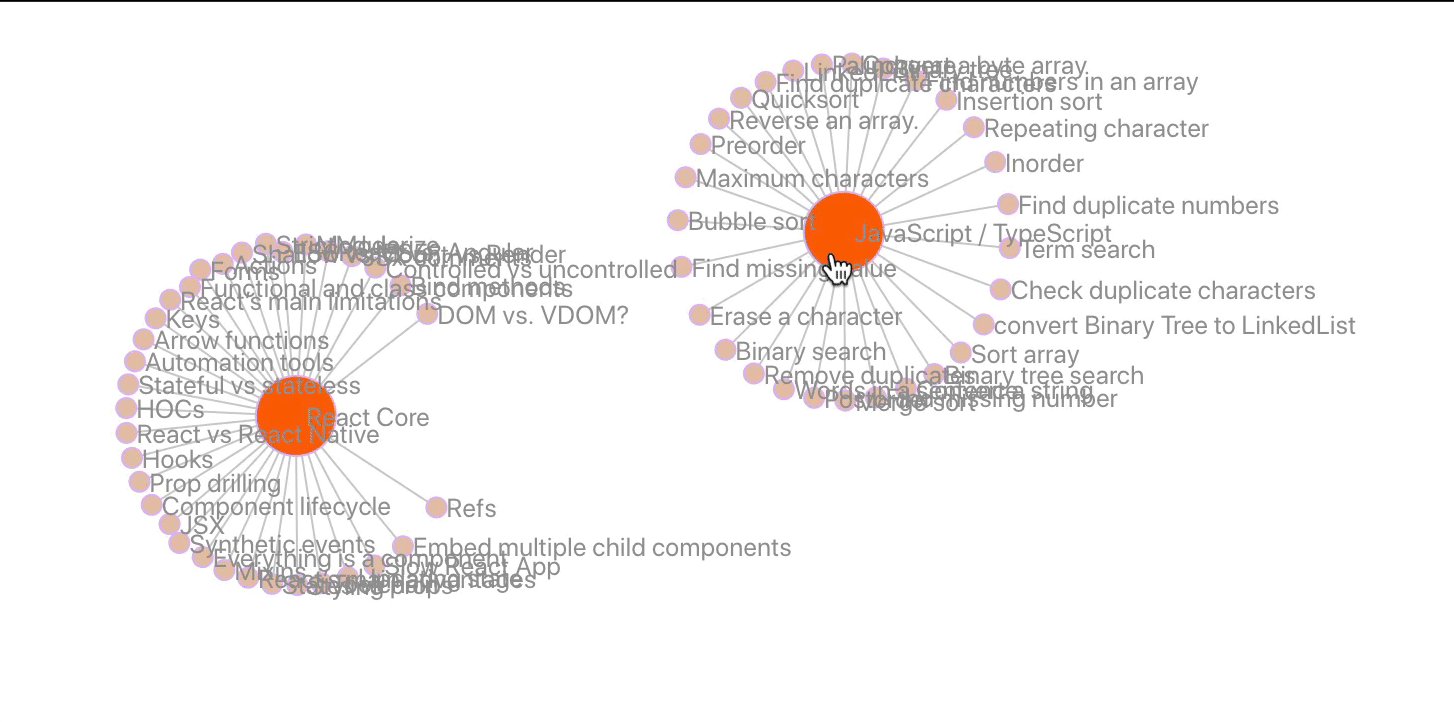
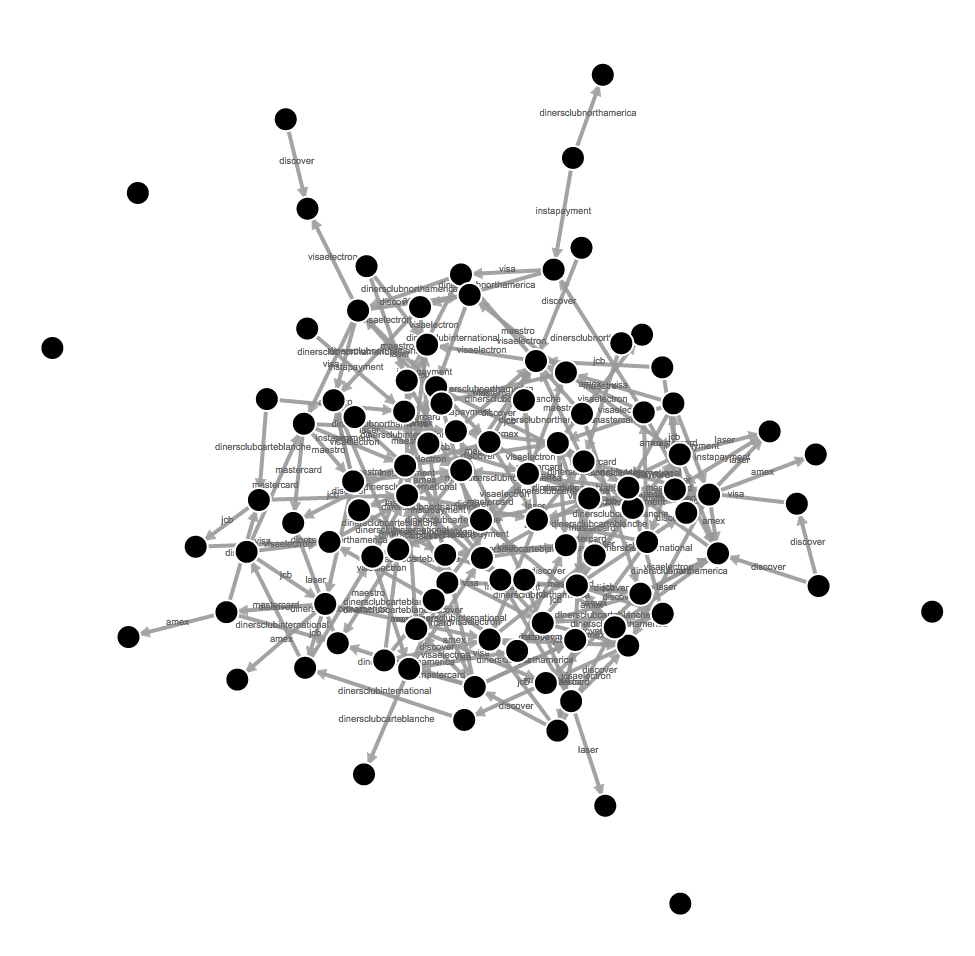
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements. Force-Directed Graph(Network graph) with arrowheads and labels Force-Directed Graph (Network graph) with arrowheads and labels / xianwu / Observable xianwu Coco Fork Published Fork of Simple Force-Directed Graph (Network graph) • 30 forks 44 Like s Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. gpc.usefuls.info HTML5 Gantt chart based on dhtmlx.com library; Jan 2016 Markdown for Oracle APEX A dynamic action type plugin; Dec 2015 Why a subdomain for an APEX development system is a bad idea The Internet Explorer cookie desaster; Feb 2015 D3 .js Force - Directed Network Chart A JavaScript standalone implementation and Oracle APEX region type plugin; Jan ...
D3 force directed graph with labels. d3-force directed graph (forces experiments for dummies) d3-force directed graph (forces experiments for dummies) The need to visualize a large amount of data / data flows / entities relations in a way that our brain could face it is an interesting challenge in UX / UI and interactive graphs are in daily use, a lot of them are based on d3. The d3-force module: An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ... Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868 D3.js v4 Force Directed Graph with Labels - bl.ocks.org D3.js v4 Force Directed Graph with Labels. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike ...
D3 force directed graph with labels - dyvx.santiebeati.info Collapsible Force Layout.Force Layout with Tooltips.Force-Directed Graph.Curved Links. Force Layout with Mouseover Labels.Let's Make a Bar Chart.A few days ago I started taking a closer look at Michael Bostock's D3.js.D3 is an. Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ... Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph. Force-Directed Graphs: Playing around with D3.js • David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for ...
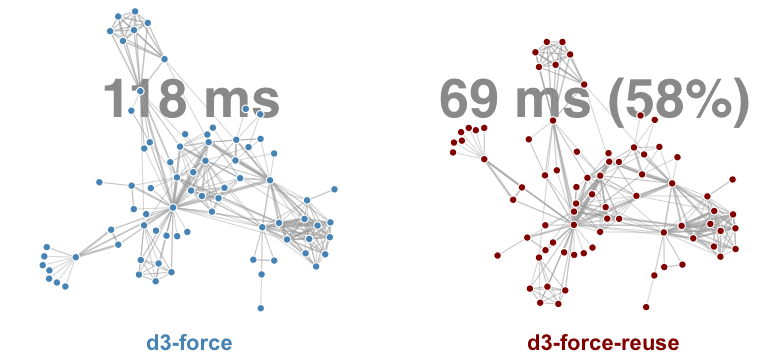
Modifying a Force-Directed Graph / D3 / Observable This notebook demonstrates how to update a live force-directed graph. We use selection.join with a key function to add and remove elements as the graph changes; and we update the simulation's nodes and links before restarting. ... D3 • d3js.org. Bring your data to life. Fork. d3-force. By . Mike Bostock. Published ISC. 9 forks. 52 Likes. 2 ... D3 force directed graph with labels jd 1780 planter hp requirements. Replacing D3 force layout with cola Maca Reddit That is some nice and simple text-graph visualization Visualize molecules with d3 LAB Golf Directed Force 2 Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks Graph visualization is a way of representing structural information as diagrams. Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url: Force-Directed Graph - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. Observable makes it easy to play with, fork, import, and share code on the web.
D3 force directed graph with labels - rykkk.santiebeati.info D3 Force Directed Graph . D3 bubble/scatter chart . es2015 clicky label . js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to data visualization with D3 . ... Automatic floating labels using d3 force -layout. Zoomable Sunburst React Component ( D3 V4) with update functionality.. ...
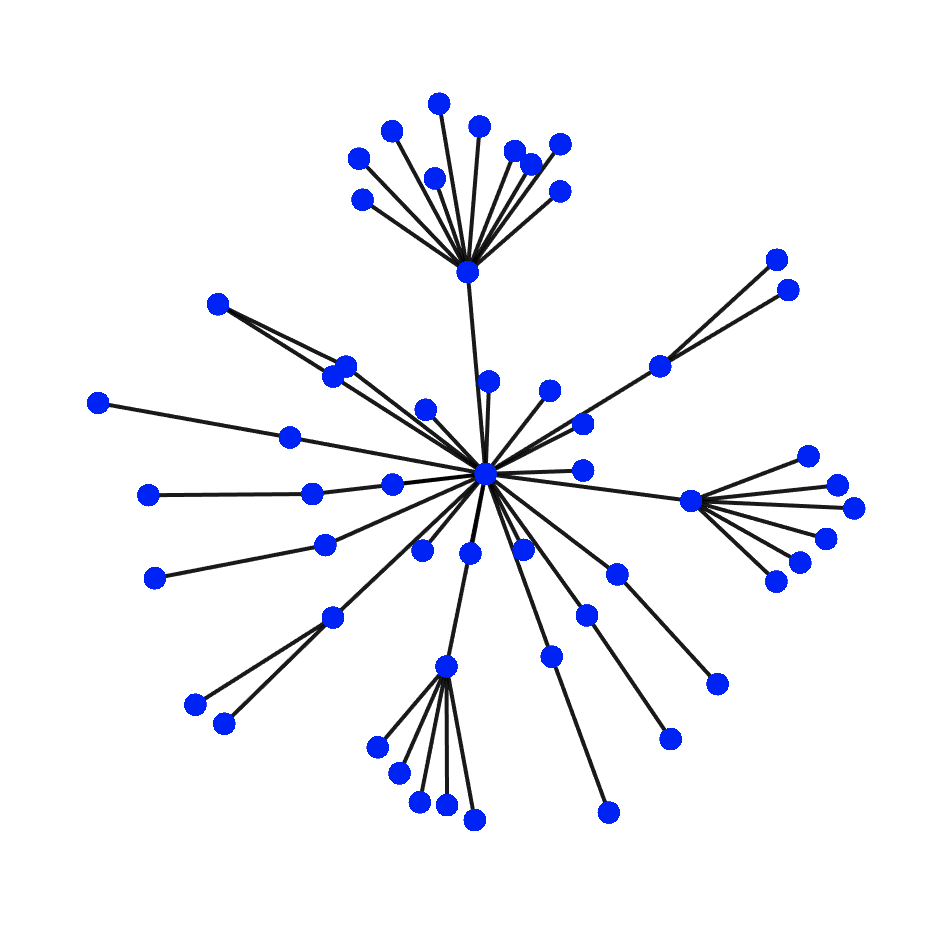
d3.js force-directed graph with randomly-colored circles as ... - Gist d3.js force-directed graph with randomly-colored circles as nodes and accompanying text labels. A force-directed draggable graph with randomly-colored circles as nodes and accompanying text labels. A Pen by Nico Schenker on CodePen. License.
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from...
D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
gpc.usefuls.info HTML5 Gantt chart based on dhtmlx.com library; Jan 2016 Markdown for Oracle APEX A dynamic action type plugin; Dec 2015 Why a subdomain for an APEX development system is a bad idea The Internet Explorer cookie desaster; Feb 2015 D3 .js Force - Directed Network Chart A JavaScript standalone implementation and Oracle APEX region type plugin; Jan ...
Force-Directed Graph(Network graph) with arrowheads and labels Force-Directed Graph (Network graph) with arrowheads and labels / xianwu / Observable xianwu Coco Fork Published Fork of Simple Force-Directed Graph (Network graph) • 30 forks 44 Like s Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document.
Minimizing Overlapping Labels in Interactive Visualizations By the third step, labels for Virginia and Mississippi were separated. A common approach to solve label placement is to use d3.js's "force" component, which implements a force-directed graph. A force-directed graph is a physics-based simulation where all elements have an "attraction" or "repulsion" force relative to other elements.





































Post a Comment for "43 d3 force directed graph with labels"