45 bootstrap 4 badges and labels
Bootstrap Badges and Labels - elextutorial.com Here we apply the .badge class to the tag and create the button tag. Fig.2- Bootstrap Badges Button Example. Bootstrap Labels Bootstrap Labels is used to gives the extra information. The class .lable is used with the .lable-default class . Only .label class this is not work. Example: 3 Bootstrap Lables Example Vue Tags, Labels & Badges - Bootstrap 4 & Material Design Type a new chip input and press the enter key to add it - you can later delete chips with the backspace key or the x button. template script Copy code Two-way data binding Use v-model directive for two-way data binding template script
Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Angular Tags, Labels & Badges - Bootstrap 4 & Material Design Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5

Bootstrap 4 badges and labels
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0. Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites. Main Tips on Bootstrap Badge: Bootstrap Labels Explained - BitDegree Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...
Bootstrap 4 badges and labels. How to Create Bootstrap Labels and Bootstrap Badges - Tutorialdeep You can also create colored labels using the bootstrap contextual classes for labels. These classes are .label-default, .label-primary, .label-success, .label-info, .label-warning and .label-danger. See the bootstrap label color created by each classes in the given example. How to Create Bootstrap 5 Badges? - WebNots From Bootstrap version 4, labels and badges are combined as badges. Earlier these components also were referred as tags. You have to use the base "badge" CSS class to identify any HTML element as a badge. For example, you can use badge class with text elements like headings and paragraph to add a label next to the content. Below is the code ... Bootstrap 4 Labels and Badges Bootstrap 4 Labels and Badges Labels & Badges Bootstrap Labels & Badges Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Bootstrap Badges and Labels - Tutorial And Example Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators. It is used to show that how many items are associated with a link.The .badge class is used to create of Bootstrap Badges. Let us see an example of Bootstrap Badges 1:
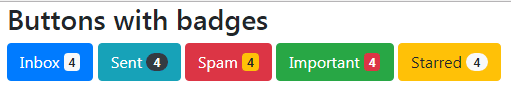
Bootstrap 4 Badges, Pill Badges, Counter Elements, and More - Tutorialdeep Use Bootstrap 4 Badges You can add badges to headings that scale according to the size of the specified element. To create badges, add the class .badge with the contextual class (like .badge-secondary) to the element as given below: Test it Live Example XHTML 1 2 3 4 5 6 Bootstrap Badges and Labels - quanzhanketang.com Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New BootsFaces: the next-gen JSF Framework based on Bootstrap Labels and Badges. Caveat: Bootstrap 4 is going to drop the labels and badges of Bootstrap 3. So there's a certain risk this component won't be supported after migrating BootsFaces to Bootstrap 4. Live preview. Label. Badge. Label. Badge. Default. 1. Success. 7. Warning. 9. Danger. 4. Info. 12. Primary. 3. JSF markup: Labels and badges showing ... Bootstrap 4 - Badges - Tutorialspoint Bootstrap 4 - Badges, Badges are used to highlight the additional information ... You can create a badge by using .badge class along with contextual class ...
twitter-bootstrap Tutorial => Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Badges and Labels Related Examples. Badges ; Labels ; PDF - Download twitter-bootstrap for free Previous Next . This modified text is an extract of the original Stack Overflow Documentation created by following contributors and released under CC BY-SA 3.0. This website ... Bootstrap 4 Badges - W3Schools Badges are used to add additional information to any content. Use the .badge class together with a contextual class (like .badge-secondary) within elements to create rectangular badges. Note that badges scale to match the size of the parent element (if any): Example Example heading New Bootstrap Badges and Labels - W3Schools Use the .label class, followed by one of the six contextual classes .label-default, .label-primary, .label-success, .label-info, .label-warning or .label-danger, within a element to create a label: Example Example New Example New Badges & Labels ~ PHP Bootstrap ~ A toolbox for creating mobile ... Badges & Labels with PHP Bootstrap! Use these samples to create inline labels and badges. Using these labels and badges are great for indicating important information on your website. This is a standard Badge button. This is a standard Badge button. Use badges to inform events. Visitors 25 Page Views 116
Bootstrap labels & Badges with Code generator - Plus2net By using different types of button classes we can create Badges . Generating code for Badges by using different class and size of button →; LABELS By using label class we can create different labels. Default Primary Success Info Warning Danger

Bootstrap 4 Masonry - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap
How to layout labels and values in Bootstrap 4? - Stack Overflow I'm looking for a way to layout labels and data throughout my application. I want a solution that will work for my example below, but also other data. I want to lay out labels and values so that they are left aligned in a grid format. I don't want to use the Bootstrap 4 col-md-N classes because I don't want to hard code column sizes. Instead I ...
Bootstrap Badges and Labels - Ebhor.com Bootstrap Labels The labels are different from badges in the sense that they are generally non-numerical and tells you about the element itself rather than the items it is holding. They can be used for offering tips, counts etc. The class .label can be used to add labels to your page. 1 2 3 4 5 6

React Jumbotron - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Bootstrap Badges and Labels - JavaTpoint Bootstrap Badges and Labels Bootstrap Badges Bootstrap Badges are numerical indicators used to show that how many items are associated with the specific link. Badges are used to highlight new or unread items. The class .badge within the element is used to create badges. Bootstrap Badge Example
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox.
Bootstrap Badges, Labels, Page Headers - GeeksforGeeks To add a label to your webpage, add a class .label to a span element like this- Use the following classes to style the colour of the label Grey - label-default Green - label-success Blue - label-info Yellow - label-warning Red - label-danger HTML Grey Label

Bootstrap 4 contact forms - examples & tutorial. Basic & advanced usage - Material Design for ...
Badges · Bootstrap While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge. Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear (as with the "Notifications ...
StudySection Blog - Introduction to Bootstrap Badges and Labels Bootstrap Badges and Labels. Bootstrap Labels are used to provide some additional or valuable information about something like counts, tips, important notes, warning messages etc. For this, we can use inline labels using class .label. To use bootstrap, include bootstrap css and js files and also include jQuery file in your application.
How to create Bootstrap 4 Badges/Labels In Bootstrap 4, the badges can be created by using .badge class and to color the badge or label, use the contextual classes of the badge e.g. .badge-success, badge-primary. Keep reading the next section for looking at the live demos of creating badges in different colors and sizes and in various components. The demo of simple badge in Bootstrap 4
Bootstrap 4 Labels (Renamed to Badges) - Quackit Add a label to highlight additional information appended to a string of text. Includes pill labels — new in Bootstrap 4! Bootstrap 4 Labels (Renamed to Badges)
What are the labels and badges in Bootstrap - GeeksforGeeks Bootstrap uses different types of classes to make responsive websites. Bootstrap labels and badges are used to specify the additional information. Badges scale to match the size of the immediate parent element by using relative font sizing. The labels tell additional information about the link or text.
Badges · Bootstrap v4.5 Badges · Bootstrap v4.5 View on GitHub Badges Documentation and examples for badges, our small count and labeling component. Example Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Example heading New Example heading New Example heading New Example heading New Example heading New

Vue Alerts - Bootstrap 4 & Material Design. Examples & tutorial - Material Design for Bootstrap
Main Tips on Bootstrap Badge: Bootstrap Labels Explained - BitDegree Using Bootstrap 4, you can create badges and labels. Bootstrap 4 badges and labels display additional information. Both of them scale to adjust to the element size. Creating Bootstrap Badges. Badges are used to add extra information to content and are created by using .badge Bootstrap span class along with a contextual class (for example ...
Bootstrap - Badges and Labels - Coding Ninjas CodeStudio In this article, we will discuss Bootstrap - Badges and Labels. In Bootstrap, Badges are components used to separate the content in the same wrapper but a separate pane. Badges are used to add counts, tips, or another markup for our pages. We can display only one pane at a time. Let's discuss how we can create labels and badges on our websites.
Bootstrap Badges Examples Find the Bootstrap badges that best fits your project. The best free badges snippets available. Design elements using Bootstrap, javascript, css, and html. ... Labels & Badges. 13 3.3.0. font awesome icons with badges. 1 3.3.0. Social Media Badges. 0 3.0.3. Product badges responsive. 0 3.0.0.












Post a Comment for "45 bootstrap 4 badges and labels"