42 contact form 7 labels
Contact form 7 + accessibility | WordPress.org @nikoscompass: You need to modify the form and add labels in a form template itself. If you have some styles added for labels (in theme example). If you have some styles added for labels (in theme example). Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
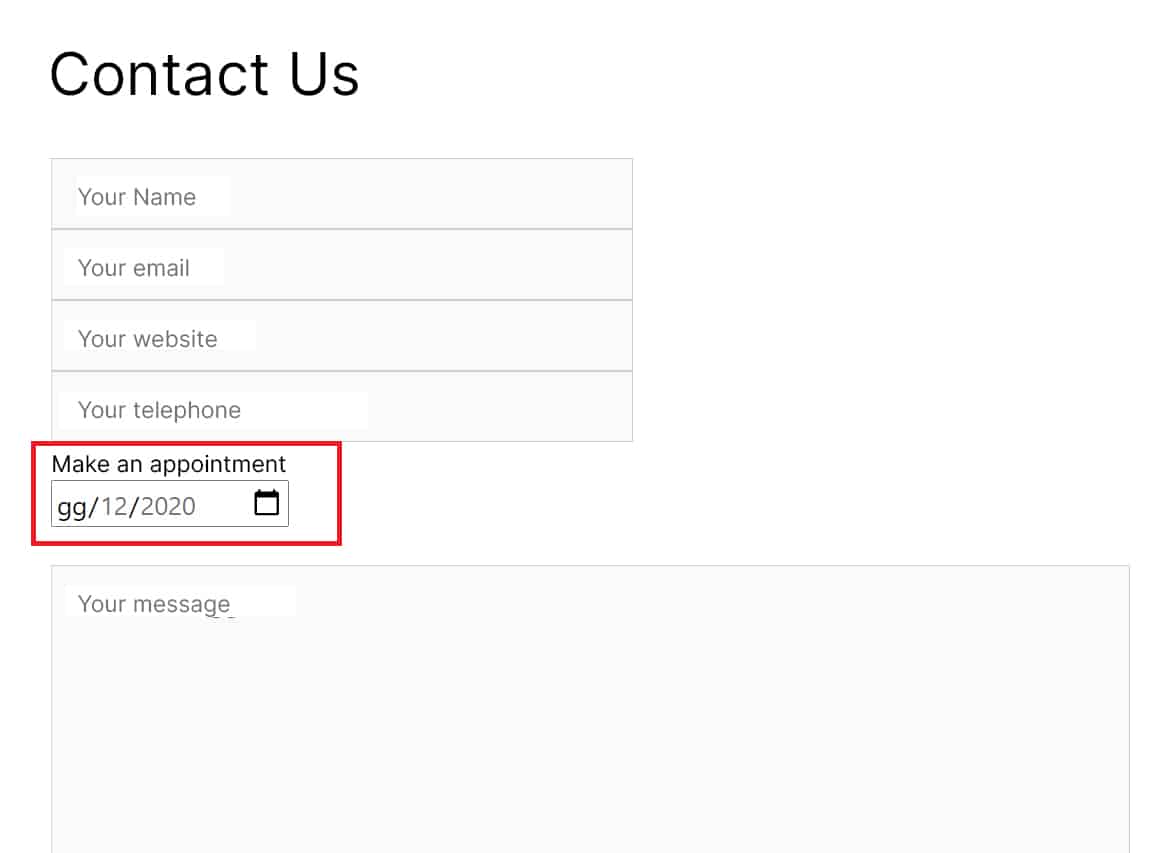
How to Configure Contact Form 7 for Your WordPress Site Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
Contact form 7 labels
Labels · zealousweb/contact-form-7-elavon-converge · GitHub Accept Elavon Payments using Contact Form 7 has the potential to receive payments safely from any Contact Form 7 form, which is hosted on any page or post for that matter. - Labels · zealousweb/contact-form-7-elavon-converge Contact Form 7 Placeholder Text Code Sample - OgbongeBlog You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha. Placeholder text for Select Option in Contact Form 7 [select Text first_as_label "Select Option" "Option 1" "Option 2"] And below is what it looks like. I hope this helps. Contact Form 7 use case examples / SoCanny Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. For example, if this is the first form in a total of 3 forms, type in "1" for Current Step and "3" in Total Steps.
Contact form 7 labels. How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms. How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. How to Display Contact Form 7 Fields on 2 or More Columns There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6 How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added.
Checkboxes, radio buttons, and menus | Contact Form 7 Checkboxes, radio buttons, and menus Takayuki Miyoshi Contact Form 7 provides several types of form-tags for representing checkboxes, radio buttons, and drop-down menus. This article explains about the usage and semantics of these form-tags. Checkboxes and radio buttons # How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example: CSS: How to hide Contact Form 7 text labels - Stack Overflow An example Contact Form 7 form is here. How do I hide the: Name (required) Email (required) Phone (required) I have tried: .wpcf7-form p label {display: none;} .wpcf7-form p label span.wpcf7-form-control-wrap {display: block;} but this didn't work. Help appreciated. Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ... Place text before and inside fields in contact form 7 for Wordpress 1. The Contact Form 7 editor accepts HTML. You can get the text above the inputs by doing something similar to the following: Your Name [text* your-name] Your Email [email* your-email] Your Message [textarea your-message] [submit "Send"] . I believe the second part ... Add text, links and paragraphs in Contact Form 7 forms A Contact Form 7 (CF7) form can have much more than just some fields for taking user inputs and a submit button. You can make your form more flavored by adding just the right combination of input fields, paragraphs, links, text, labels, and buttons. In this article, we show you how to add links, paragraphs, and text labels in your Contact Form 7 forms and how they can be useful to your users. Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ).
Conditional Fields for Contact Form 7 Tutorial Make sure you save the form first, and then click the Conditional fields tab. Click the add new conditional rule button and enter this information: This rule will make sure that the technical-support group will become visible, after the user select "Technical support" from the drop down list. Let's create another rule now: show [os ...
Contact Form 7 CSS styling: Customize CF7 with CSS Contact Form 7 is one of the most popular WordPress plugin for creating a contact form in WordPress sites. Unfortunately, Contact Form does not have any control panel to style the form. But the good news is, it could be customized with the CSS code. In this article, I am going to present some codes with examples for styling Contact Form 7.
Adding text labels in your Contact Form 7 forms (with Visual Editor) To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4.
Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults.
javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years ago. Modified 9 years ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. ...
Text fields | Contact Form 7 Both text and text* are used for single-line input and accept any form of text. The difference between them is that text* connotes a required field. In Contact Form 7's convention, all types of tags with an asterisk '*' mean that these are required fields.
Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good CSS styles for Contact Form 7. A couple of quick fixes to make the contact form look better is to add some padding inside the input box and to make all the inputs full width. Space is so important for modern design and user experience so this alone is a big improvement to the previously small and nineties-esque form.
How To Customize The Style Of Contact Form 7 To Match Your Website After adding the above code to your style sheet, every form you create with Contact Form 7 will have the background and border styles you've just defined. Below is an example. As you can see, there are some spacing issues. To fix this you'll want to adjust the margins between the border and the inner form elements.
Ultimate Contact Form 7 Tutorial: From Beginner to Pro Complete Contact Form 7 elements usually follow a common format. They begin with an opening label tag followed by some descriptive text and the element shortcode contained in brackets. The element is then wrapped up with a closing label tag. The subject field you might have removed earlier follows that format.
Contact Form 7 use case examples / SoCanny Place your cursor at the end of the form. On the "Form" tab of the Contact Form 7 form, click on the button named "multistep". In the popup, type in the current step and total steps in your multi-step process. For example, if this is the first form in a total of 3 forms, type in "1" for Current Step and "3" in Total Steps.
Contact Form 7 Placeholder Text Code Sample - OgbongeBlog You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha. Placeholder text for Select Option in Contact Form 7 [select Text first_as_label "Select Option" "Option 1" "Option 2"] And below is what it looks like. I hope this helps.
Labels · zealousweb/contact-form-7-elavon-converge · GitHub Accept Elavon Payments using Contact Form 7 has the potential to receive payments safely from any Contact Form 7 form, which is hosted on any page or post for that matter. - Labels · zealousweb/contact-form-7-elavon-converge












.jpg)



Post a Comment for "42 contact form 7 labels"